- WEB
GTM(Googleタグマネージャー)の設定手順を解説
2022/8/23(最終更新:2022/08/23)

先日、GA4の導入に関する記事を書いていて気づいたのですが、GA4の導入作業やメンテが圧倒的に楽になることを考えると、GA4の導入より先にGoogleタグマネージャーの設定を済ませておくことって結構大事だよなと思いました。
そこでこの記事では、GA4をはじめとする各種計測ツールのタグを、GTM(Googleタグマネージャー)を使って設定する方法を解説します。
今回、GA4への移行を機に「GTMがあると良いって聞いたけどGTMってなんぞや?」という方にも役に立てるように、GTMの概要にも触れてみたいと思います。
GTMとは?

GTMとは、Google Tag Managerの略称で略称で、Googleが提供しているタグマネジメントツールです。
タグをマネジメントしてくれると言うだけあって、Google系の各種計測ツール(Googleアナリティクスなど)を複数導入するのであれば、活用した方が間違いなくタグの追加や削除などといった管理が楽になります。
Googleアカウントさえあれば誰でも無料で使用できるので、GA4などこれから新たにツールを導入する際は併せて設定しておいて損はないでしょう。
GTM(Googleタグマネージャー)を使用するメリット

では、なぜわざわざタグをマネジメントしてもらう必要があるのか、気になる方もいるでしょう。
そこで、GTMを使用するメリットを挙げてみます。
サイト内のタグを一元管理できる
文字通り、GTM(Googleタグマネージャー)では、サイト内のタグを一元管理できるため、タグの追加・変更・修正などの作業における煩雑さを軽減できます。
各種計測ツールを導入する際、通常は対象となるWebサイトのHTMLソースなどを編集し、ツールごとにタグを設置するという方法が考えられますが、この方法だとタグが増えていくにつれて、後からタグを追加した際にどこに追加すれば良いかが分かりにくかったり、削除したいタグがどこにあるかを探し出すまでに時間を要してしまいます。
GTM(Googleタグマネージャー)を活用すると、管理画面でサイト内のタグを一元管理でき、HTMLソースを編集する必要もないため、これまでタグの追加・変更・修正に要していたリソースを大幅に削減できます。
これまで使用していたGoogleアナリティクス(ユニバーサルアナリティクス)からGA4に移行する際も、新たにHTMLソースを書き換える必要はなく、GTM上でタグの設定をするだけで、作業が完了します。
Webページのパフォーマンス低下を避けることができる
上述のメリットと付随した内容になりますが、HTMLソース上にタグが増えていくと、Webページの表示速度が低下する可能性を招くことになります。
また、タグが増えていった結果として、HTMLソース上に不要なタグが気づかないまま残ってしまうと言うことも、Webページの表示速度の観点では望ましくありません。
GTM(Googleタグマネージャー)を設定した場合、HTMLソース上に記述が必要となるのはGTMタグのみ(複数のタグの記述をGTMが代行するイメージ)となり、またGTM(Googleタグマネージャー)の管理画面から不要なタグも容易に見つけることができるため、Webページの表示速度が低下することを防ぐことができます。
第三者に共有や作業依頼が容易になる
先述の通り、HTMLソースを編集する形でタグを管理する場合だと、限られた人材でないと技術的に対応が難しかったり、作業の際に誤って他のソースを編集してしまうことでWebサイトが壊れてしまうなどといったリスクがあるため、なかなか作業を外注しにくいと言う事情がありました。
しかし、GTM(Googleタグマネージャー)の管理画面からタグを管理すれば、HTML編集の技術は不要ですし、権限の調整もできるので、安全かつ簡単に第三者に作業をお願いすることができます。
GTM(Googleタグマネージャー)の設定方法
それでは実際にGTM(Googleタグマネージャー)を設定してみましょう。
初めて導入する際に必要なGTMタグの発行・設置と、導入後のタグマネージャー上にツールを追加する方法を紹介します。
GTMタグの発行と設置
1.GTM(Googleタグマネージャー)のアカウントを作成し、タグを発行する
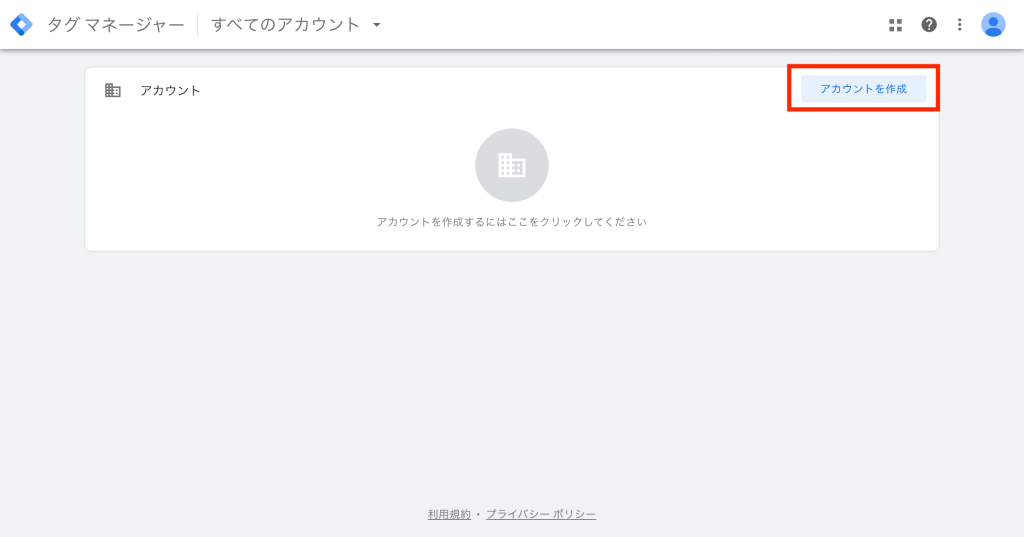
1-1.タグマネージャーのトップページにアクセスし、「アカウントを作成」を押下する

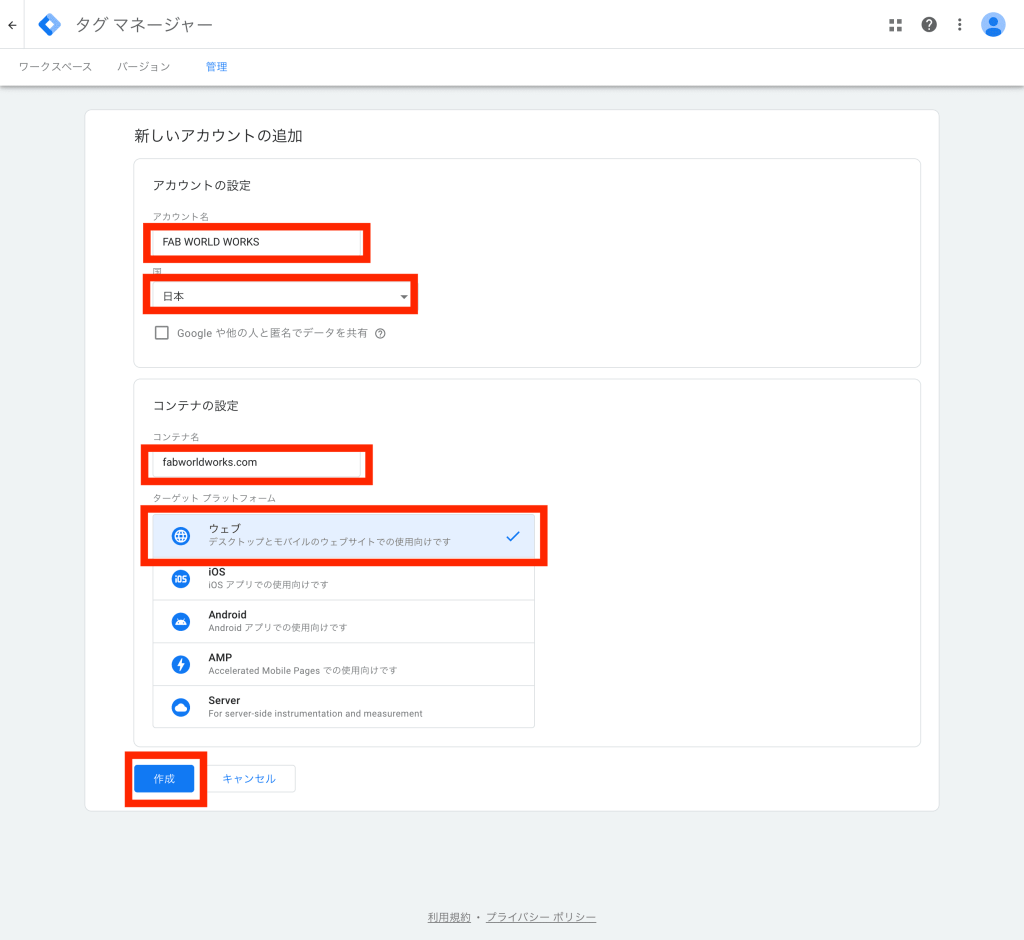
1-2.アカウント作成画面にて必要事項を入力し「作成」を押下する
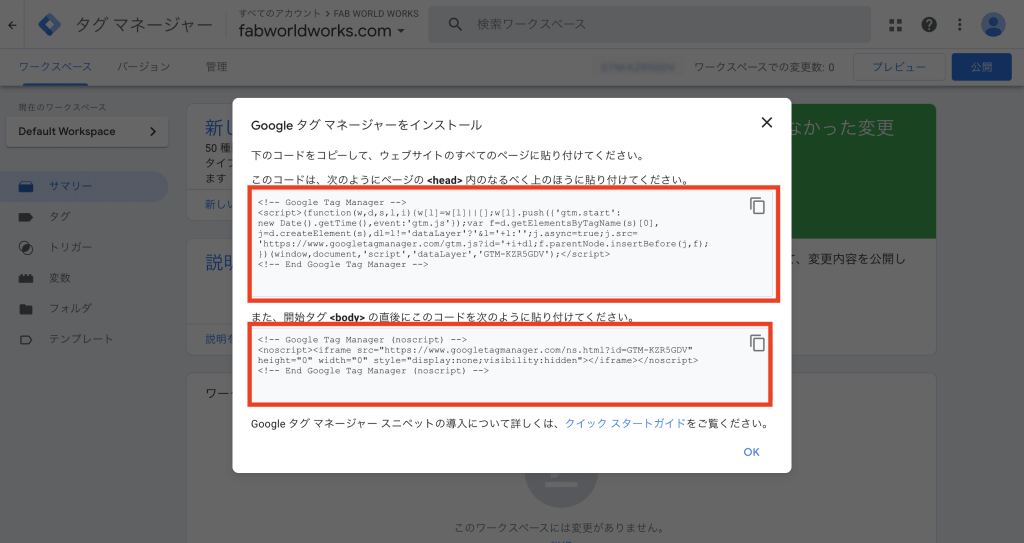
1-3.発行されたタグをコピーする
2.発行したタグを設置する
上記1-3にてコピーしたコードを、設置対象となるWebサイトのHTMLソース上に挿入します。
編集したHTMLファイルをサーバー上で更新すれば、GTM(Googleタグマネージャー)の設置自体は完了です。
GTM(Googleタグマネージャー)にツールを連携する(例:Googleアナリティクスの場合)
続いて、Webサイトに設置したGTM(Googleタグマネージャー)に、各種ツールを連携(タグを追加)していきましょう。
今回は例としてGoogleアナリティクス(ユニバーサルアナリティクス)の追加例を解説します。
(GA4の追加方法はこちらで解説しています)
1.タグ・トリガーの設定
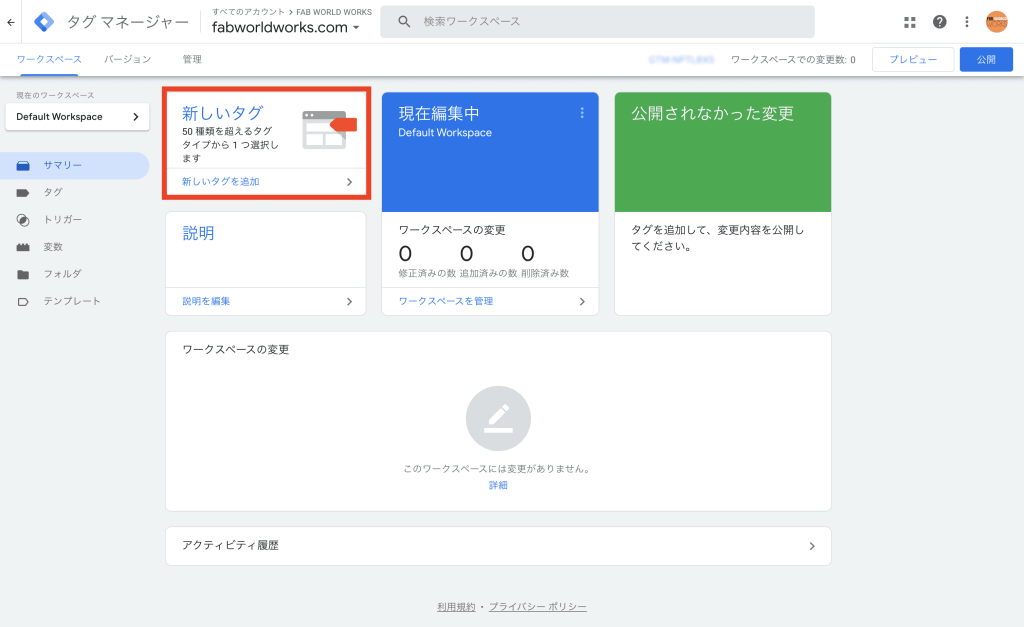
1-1.「新しいタグを追加」で新規追加画面に遷移する
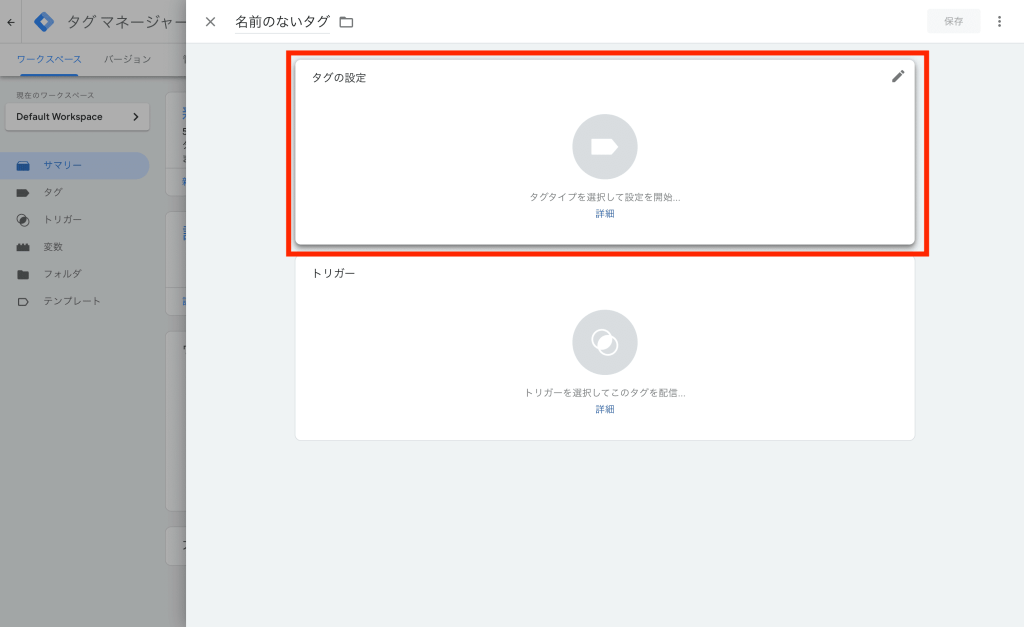
1-2.タグの名前を入れてタグの設定を押下する
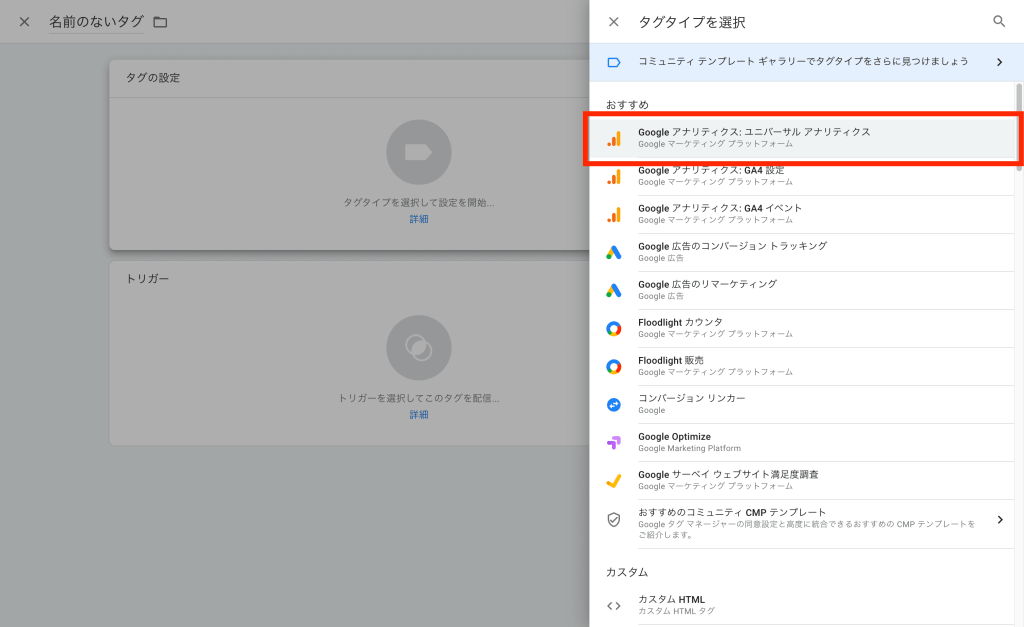
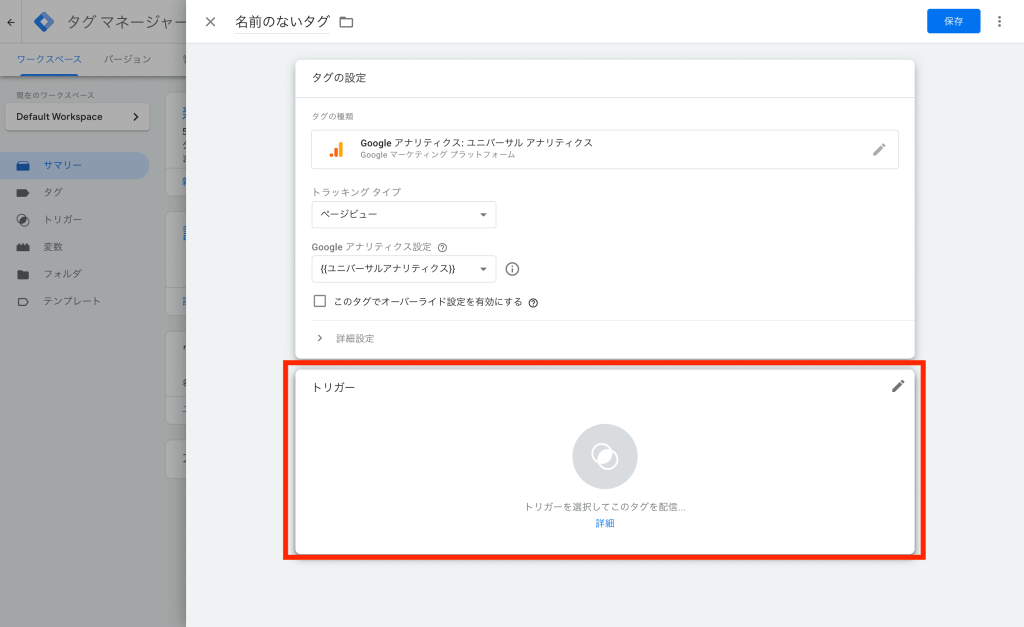
1-3.Google Analytics:ユニバーサルアナリティクスを選択する
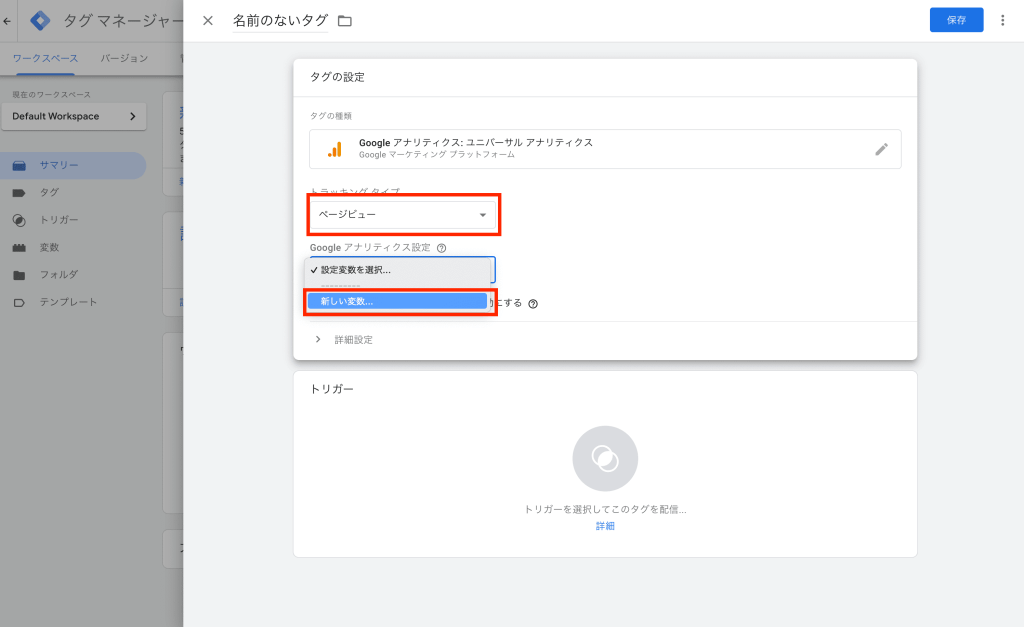
1-4.「トラッキングタイプ」は「ページビュー」、「Googleアナリティクス設定」は「新しい変数」を選択
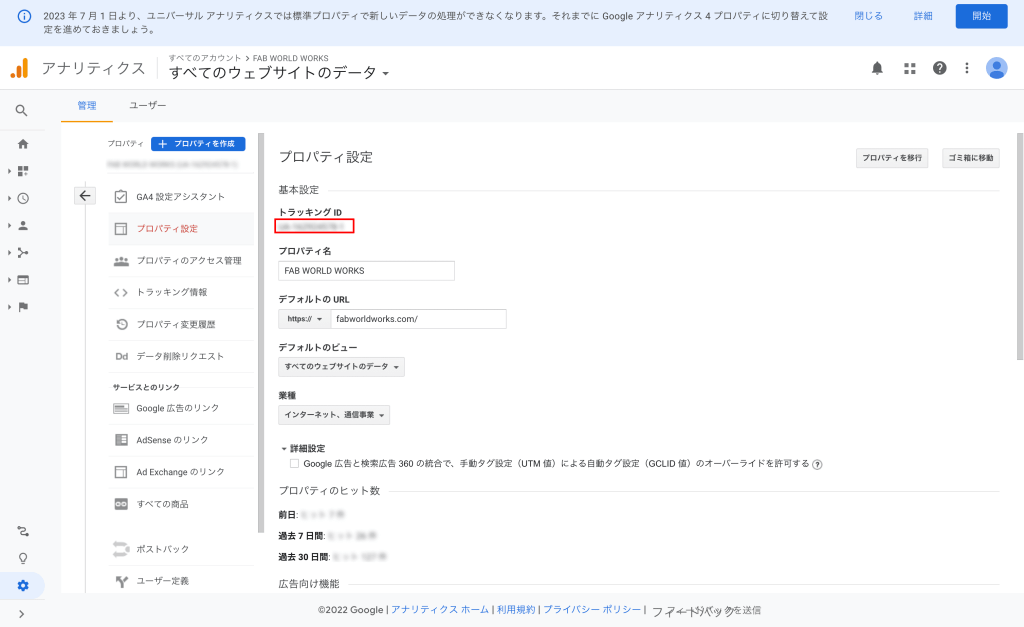
1-5.変数の名前は分かりやすいように「ユニバーサルアナリティクス」などと設定し、アナリティクスのトラッキングIDは「UA-」から始まるIDを設定する。
※トラッキングIDはアナリティクスの設定画面 > プロパティの「トラッキングコード」より確認できます。
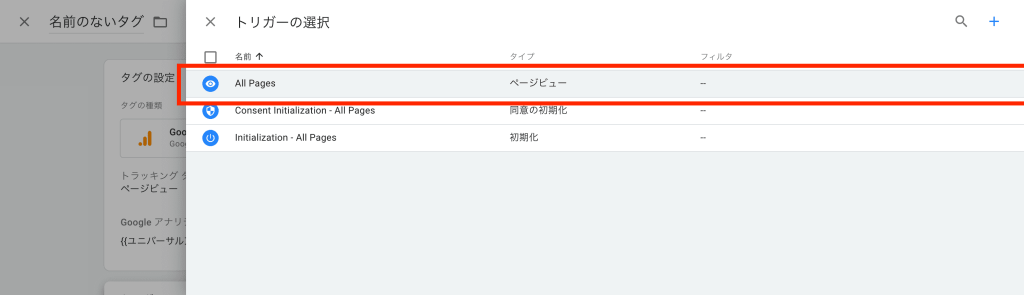
1-6.トリガーの設定を押下する
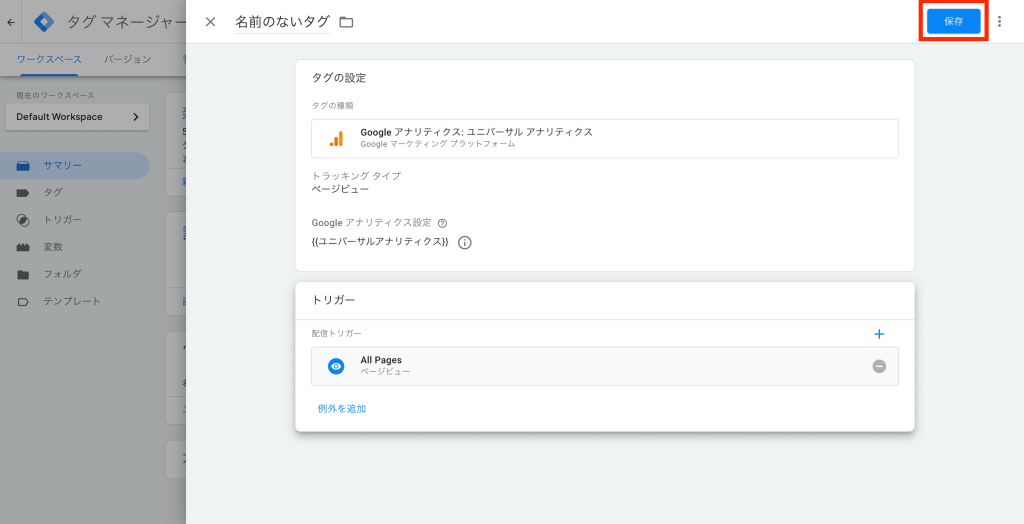
1-7.All Pagesを選択する
1-8.全ての設定が完了したら保存する
2.設定の完了・公開
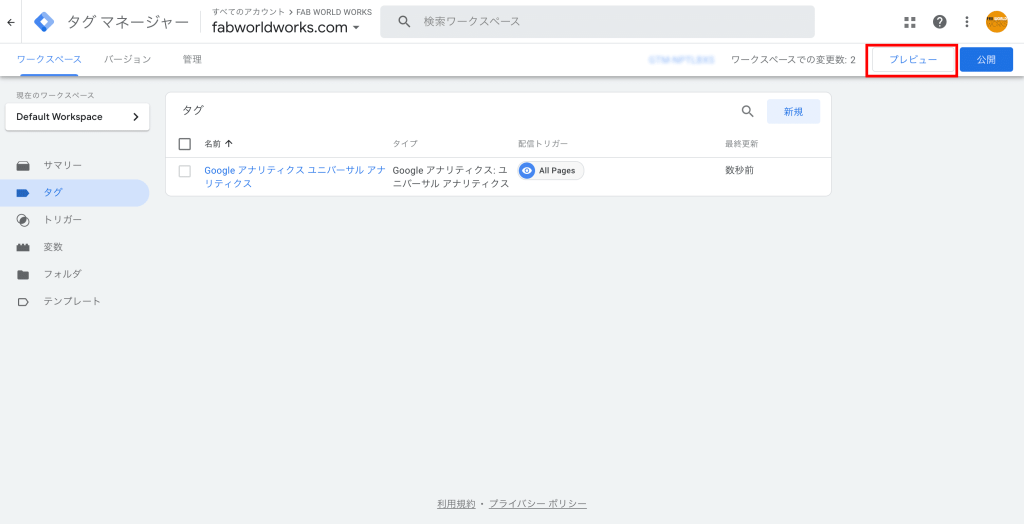
2-1.「プレビュー」ボタンを押下して確認する
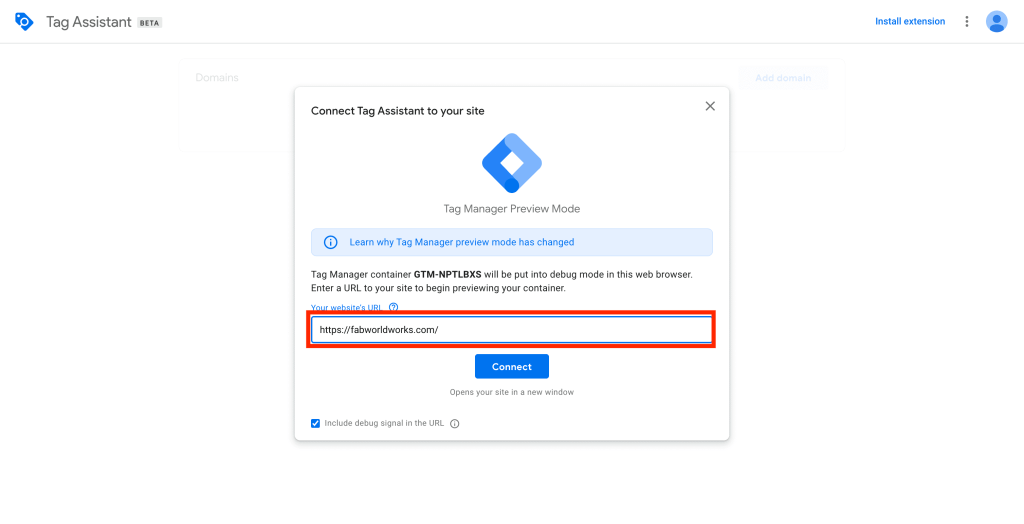
2-2.GTMタグを設置したWebサイトのURLを入力する
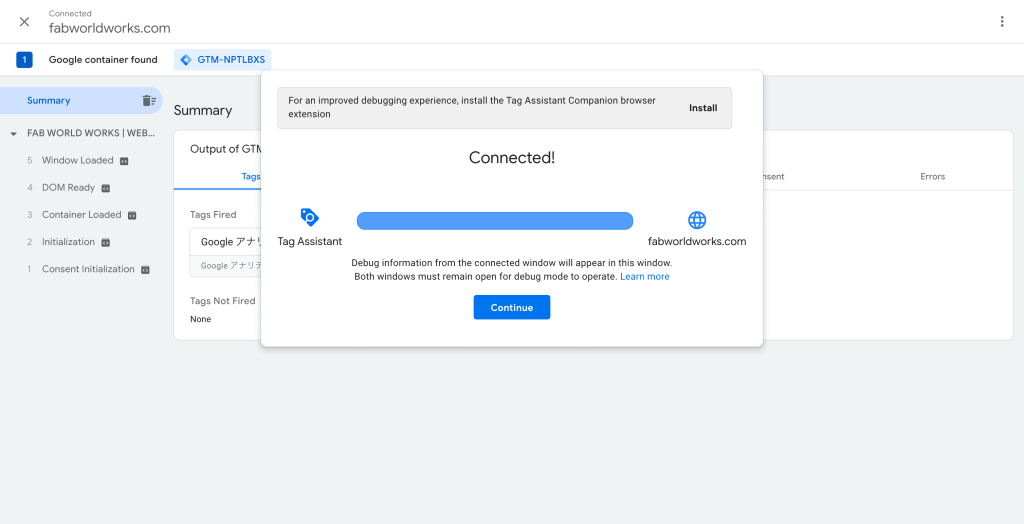
タグの埋め込みが正常に完了している場合は成功
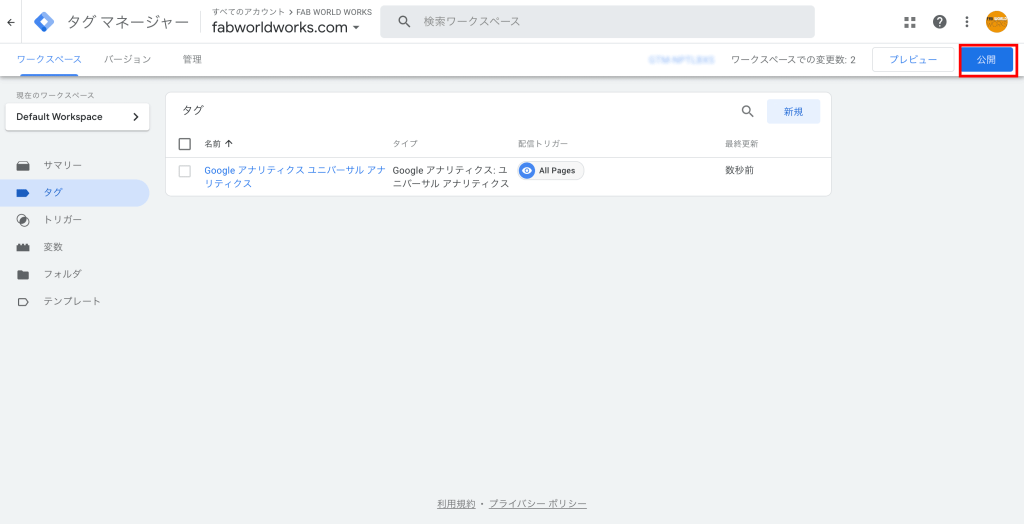
2-3.「公開」ボタンを押下し、設定を完了する
まとめ
いかがでしたでしょうか。
扱うタグが増えれば増えるほど、GTM(Googleタグマネージャー)を導入することで得られる恩恵は大きいと思うので、まだタグが少ない段階でも設定を始めておいて損はないかなと思います。
1年以内にほとんどのマーケターやWebサイト管理者がGA4への移行が余儀されなくなるかと思うので、GTM(Googleタグマネージャー)未導入の方は、GA4移行を検討するタイミングで併せて実施いただくのが良いのかなと個人的には思いました。