- WEB
5分でできるGA4の移行ガイド!早期導入のメリットも徹底解説
2022/7/21(最終更新:2022/08/03)

マーケターの仕事に欠かせないツールであるGoogleアナリティクスですが、2023年7月1日をもって現在使用されているバージョン(ユニバーサルアナリティクス:以下UA)を廃止され、新たにGA4への移行が必要になるとの発表がGoogle社よりあり、これまでGoogleアナリティクスを使いこなしていた多くの担当者に混乱を招いています。
そんな方々のために、GA4とは何か、そして現バージョンからの移行方法などを紹介し、引き続きGoogleアナリティクスを活用しながらサイト運用の質を向上させる方法をお伝えできればと思います。
GA4とは?今までのGAとの違いは?

Googleアナリティクスをこれからも使い続ける上で、まず新バージョンであるGA4とは何かを簡単に紹介します。
GA4の概要
GA4とはGoogleアナリティクスの次世代規格のことで、従来のバージョンであるUAが3世代目のGAだったのに、次が4世代目ということでGoogleアナリティクス4(GA4)と呼ばれています。
GA4自体は2020年10月14日に正式リリースされていたのですが、上述の通り従来のGAのサービス終了日が発表されて以降、その移行先として注目を浴びるようになりました。
従来のGAとの違い
これまでのGAとGA4との大きな違いは下記の3つが挙げられます。
- 見た目の刷新
- 計測方法の変更
- 分析の可能性が拡大
見た目の刷新
GA4を新たに使い始めると真っ先に気づくのが、レポート画面の見た目のアップデートです。
ひとことで言うとUIや導線がシンプルになりました。
UAと比較すると、これまであったメニューやボタンがなくなっていたり、統合されていたりするので、より直感的かつ円滑に情報に到達できるようになった印象があります。
計測方法の変更
UAからGA4に移行した際に気をつけておかなければいけない変化として、計測単位の違いがあります。
例えば、UAでは計測単位は「ページ」、計測方法は「セッション」を軸としていましたが、GA4では計測単位を「イベント」、計測方法は「ユーザー」としています。
計測ポリシーの比較
| GAのバージョン | 計測単位 | 計測方法 |
|---|---|---|
| ユニバーサルアナリティクス | ページ | セッション |
| GA4 | イベント | ユーザー |
これまではGAのタグを設置しただけではイベントは計測できませんでしたが、GA4ではタグを設置しただけで、自動的にイベントとしての計測が可能になります。
これにより、よりユーザーの行動を詳細に分析できるようになりました。
ただし、計測単位が変わることで当然それぞれの数字も変わってくるので、定期的に分析結果を報告する機会がある担当者は、GA4に切り替えたタイミングで計測単位が変わったことに触れておくことを忘れないように注意しましょう。
分析の可能性が拡大
Googleアナリティクスがこれまで扱っていた計測がウェブサイトのみだったのに対し、GA4ではウェブサイトに加えてアプリの計測も行えるようになったため、、ウェブサイトとアプリのデータを一元的に集約できるようになりました。
さらに、Googleシグナルと連携することで、アプリとウェブサイトを行き来するユーザーを同一のデータとして定義できるようになるため、ユーザーの行動をより広範囲に分析することが可能です。
GA4の導入は早い方が良い理由

GA4の特徴やメリットはお分かりいただけたでしょうか。
とは言え「移行作業が大変そう」、あるいは「2023年7月ってまだまだ先でしょ?」と思うかもしれません。
実際、僕もそう思っていました。
が、結論から述べるとGA4の導入は早めに実施した方が良いです。
その理由を2つ挙げます。
UAのデータ取得が2023年7月1日まで
上述の通り、従来のGAが2023年7月1日に廃止されると言うのですから、当然データの取得もその日をもって停止します。
そのため、仮にUAが廃止された当日(あるいはその直前)にGA4に運用を切り替えたとしても、GA4ではUAで蓄積した過去データを扱うことができないため、ゼロからまたGA4でデータを収集・蓄積する必要があります。
そのため、UAが終了するタイミングではなく、GA4の本格運用から逆算してある程度期間に余裕を持ってGA4でのデータ収集を開始する必要があります。
「と言っても、GA4でのデータ収集を初めてしまうと、UAを止めなきゃいけないんでしょ?」
そう心配している方に、朗報です。
GA4はUAと並行して運用が可能
これは僕も最初は知りませんでした。
てっきりGA4に切り替えてしまうとUAはなくなってしまうのかと思っていましたが、上述の通りGA4とUAでは集計方法が異なるため、データも別物として扱われます。
後述にて紹介しますが、サイトに埋め込むタグや管理画面もそれぞれ別物となっているので、GA4とUAは同時に利用することができます。
UAからGA4に切り替える最適プラン
これらを踏まえると、UAの運用を止めて一気にGA4に切り替えるというよりは、一定期間UAとGA4を並行して運用する移行期間を設ける方針が最適プランと言えるでしょう。
その移行期間の期日が2023年7月1日だと考えると、操作方法の確認のための時間やデータ蓄積の観点などから、GA4の導入は早い方が得られる恩恵は最大化できます。
そして何より、その導入手順が意外と時間のかからないものなので、以下を参考に今すぐ実施していただければと思います。
GA4の導入方法
GA4の導入手順について紹介します。
スムーズに進行できれば5分程度で完了します。
※対象サイトにすでにUAが設定されていること、Googleタグマネージャーを使用していることを前提とした手順になります。
GAでの設定
GA4を導入するサイトに設定しているGAのアカウントの管理画面にてGA4のプロパティを設定します。
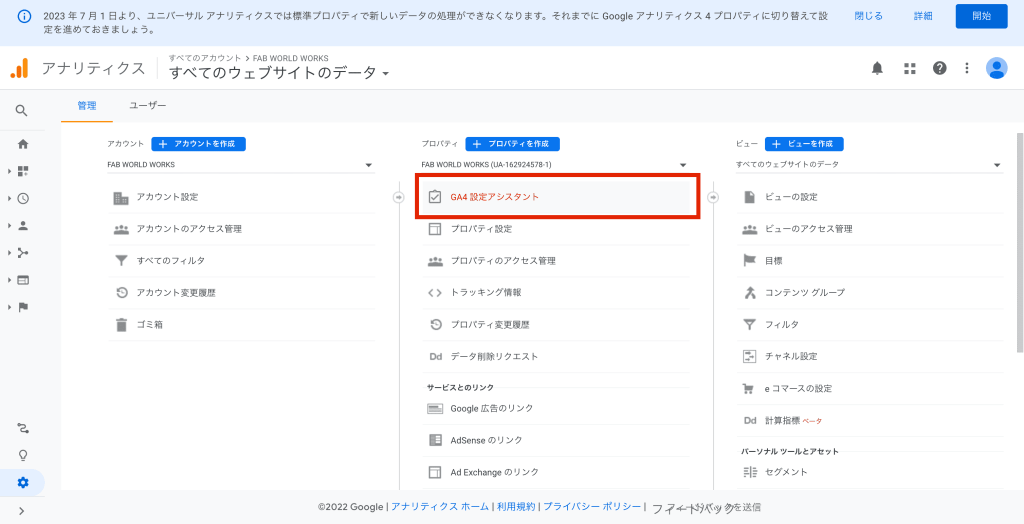
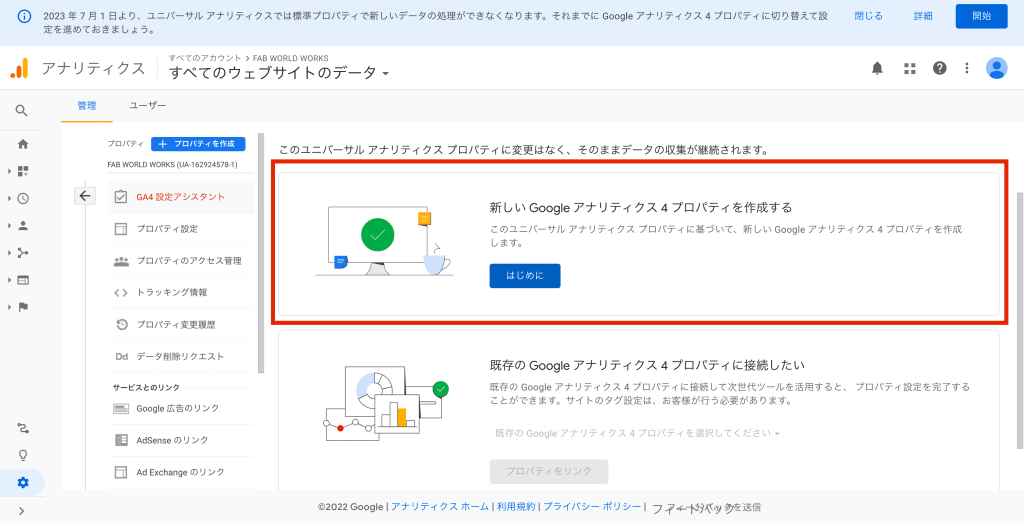
1.GA4アシスタントを開く

2.新しいGoogleアナリティクス4プロパティを作成する

Googleタグマネージャーでの設定
GA4を導入するサイトに設定しているGoogleタグマネージャーのワークスペースにて新規タグを追加します。
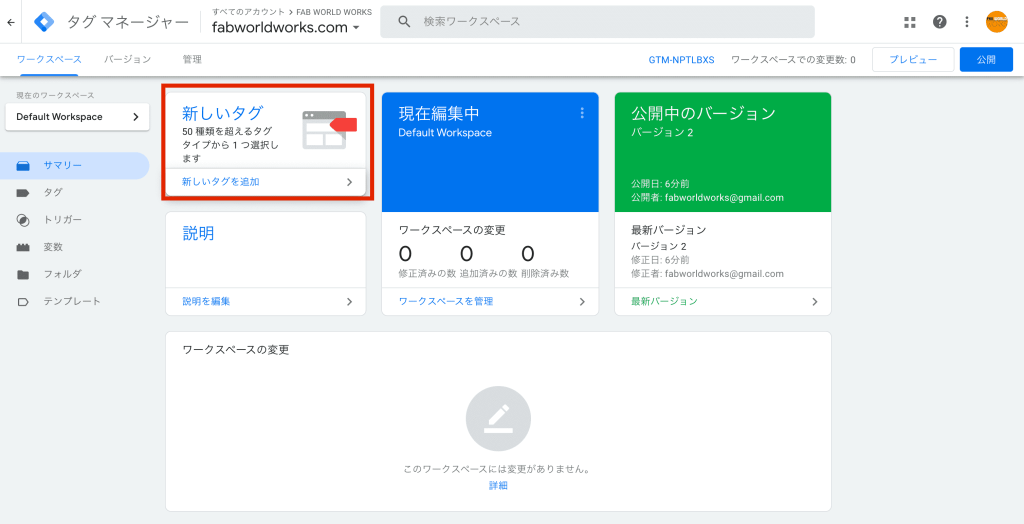
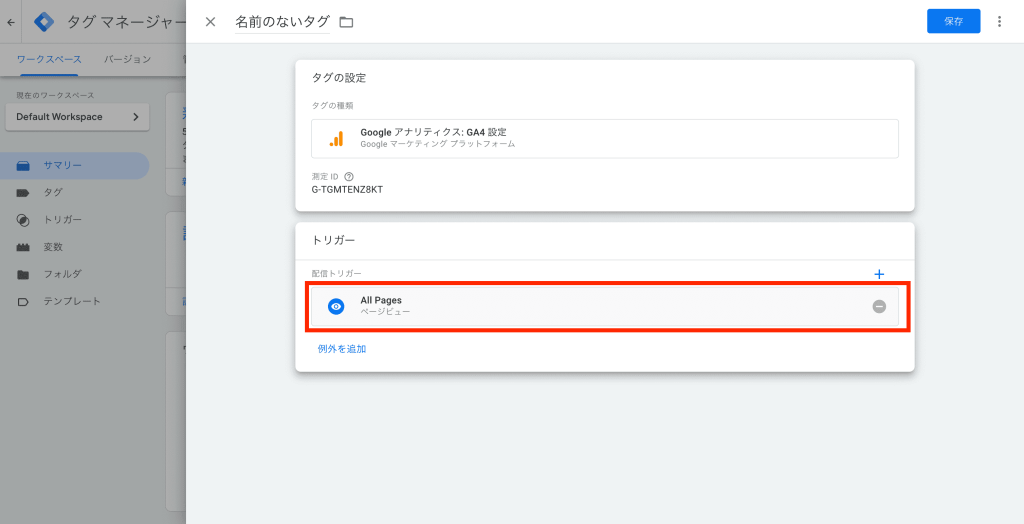
1.サマリーにて「新しいタグを追加」する

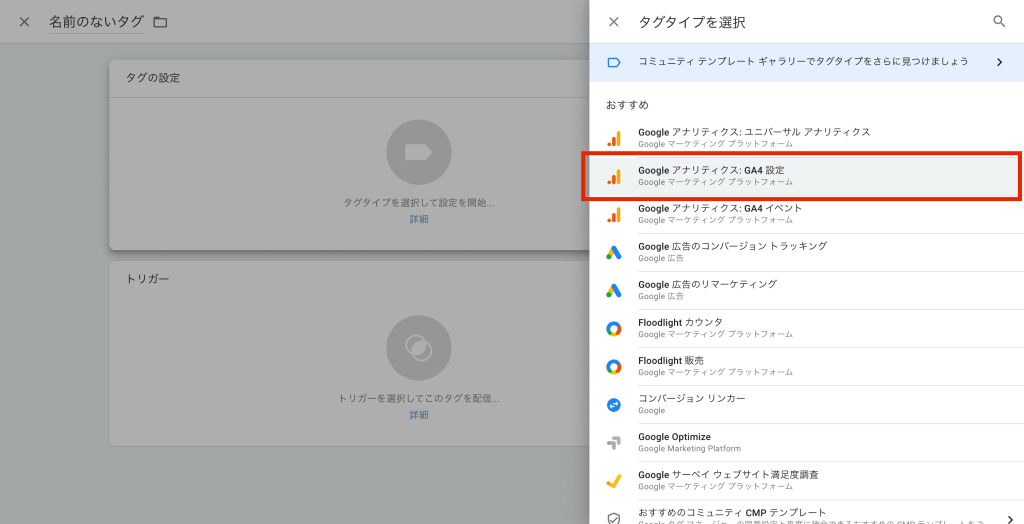
2.タグの設定画面で「GA4設定」を選択する

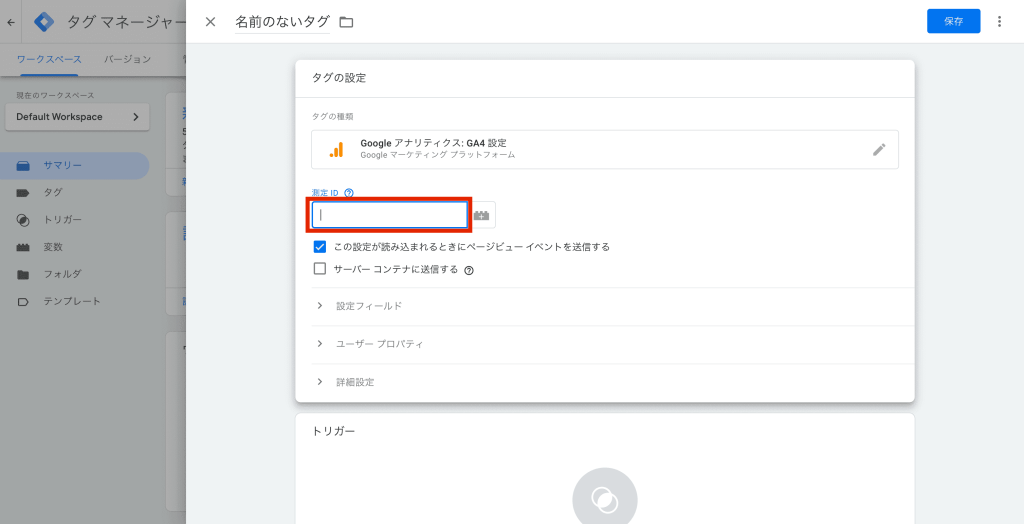
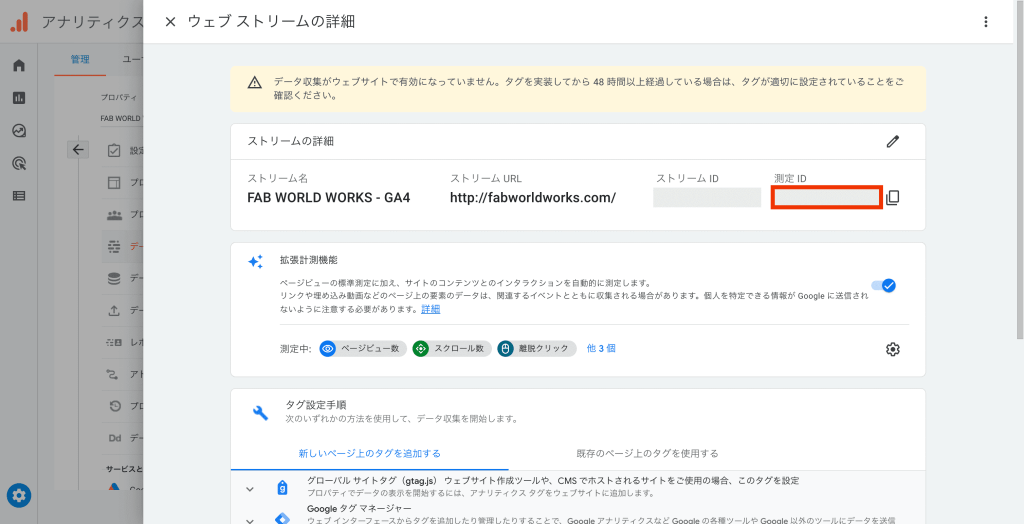
3.測定IDを入力する

測定IDはGoogle Analyticsの「管理」>「プロパティ」>「データストリーム」のデータストリームから取得できます。

トリガーを「All Pages」にする

「公開」を押して設定を完了する
設定が完了してから数時間〜1日程度でデータの収集が開始されます。
いかがでしたでしょうか。
繰り返しになりますが、UAの廃止までの期間をGA4への移行期間ととらえ、早めにデータ収集とGA4に関する情報収集を開始しておくことで、GA4の運用を本格開始した際に、よりハイパフォーマンスな解析ができるようになると良いですね。
僕もまだまだ勉強中な身ですが、また試行錯誤を繰り返す中で役立ちそうな知見が得られれば、積極的にシェアしていきたいと思います。